BMC is a service-based software company specializing in automation, service management, DevOps, workflow orchestration, AIOps, and security. Their main task was to build web pages for a new product launch. The page with expected high user traffic was the Pricing page. BMC and competitors have never disclosed their pricing before and we wanted to take it to the next level with an estimate calculator. We found value in providing all product pricing details upfront before contacting a salesperson to help customers be more informed. Through many iterations, we ended with a step-based calculator that includes pricing and all additional packages that are available.
I collaborated with a UX Strategist who conducted discovery interviews with stakeholders then created the information architecture and initial wireframes. From the initial wireframes, I further expanded on the wireframes for the pricing calculator then designed high-fidelity mockups and prototypes.

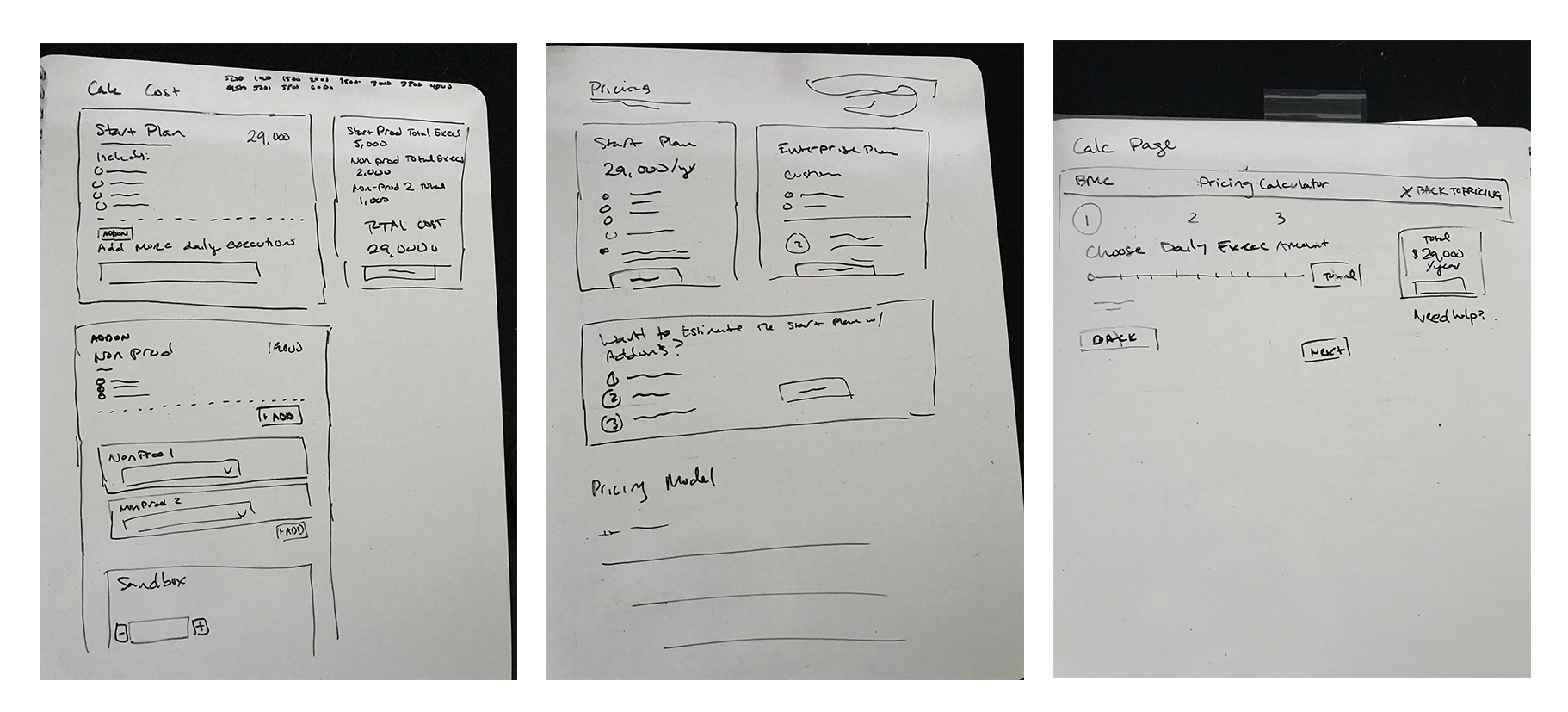
I created rough low-fidelity wireframes to iterate ideas for the most optimal presentation of information. I mapped out how the user would go through each steps with no selections or every selection.

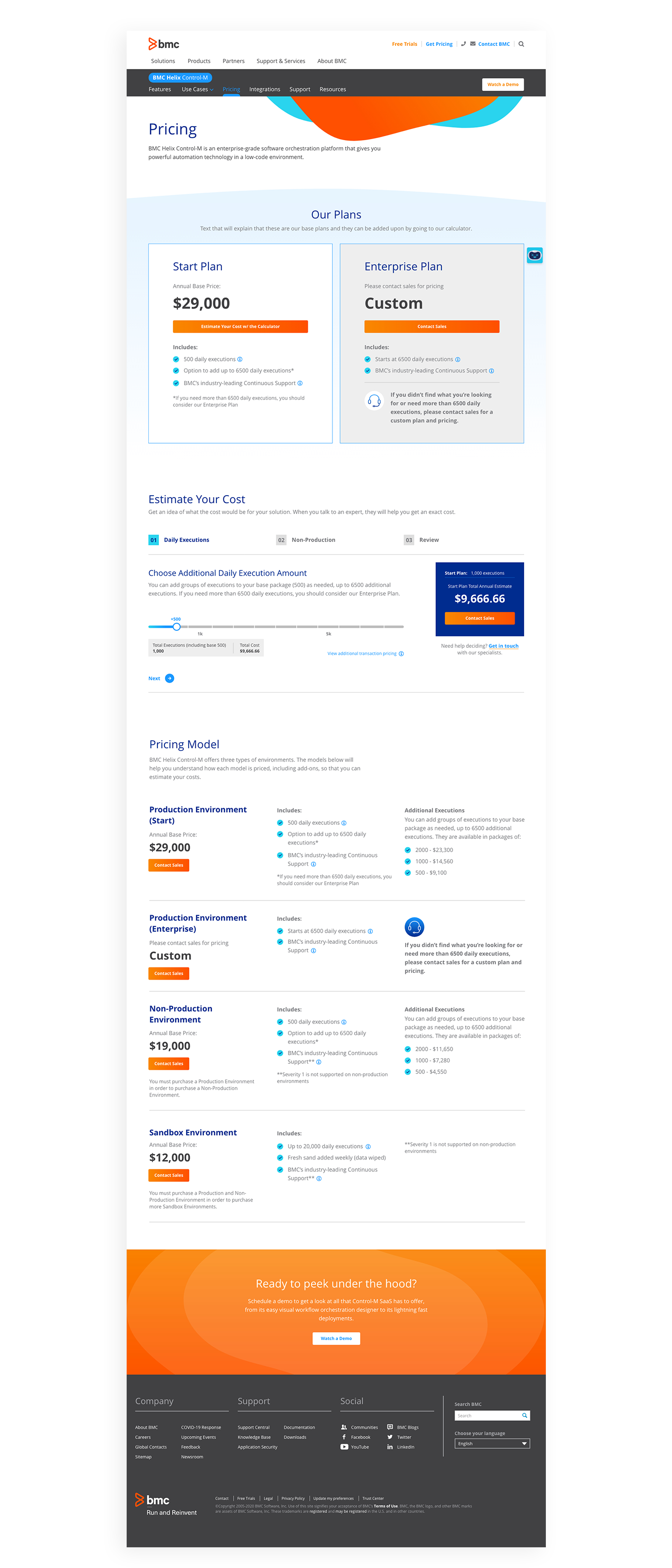
In the full page design, the page starts with a base pricing plan without any additional bells and whistles. We thought showing the base price would be less likely to intimidate low-budget customers. If a user required a custom plan, they can experience the calculator for a refined estimate. Lower on the page, we also wanted to include the entire pricing model for an easy scan at a glance.

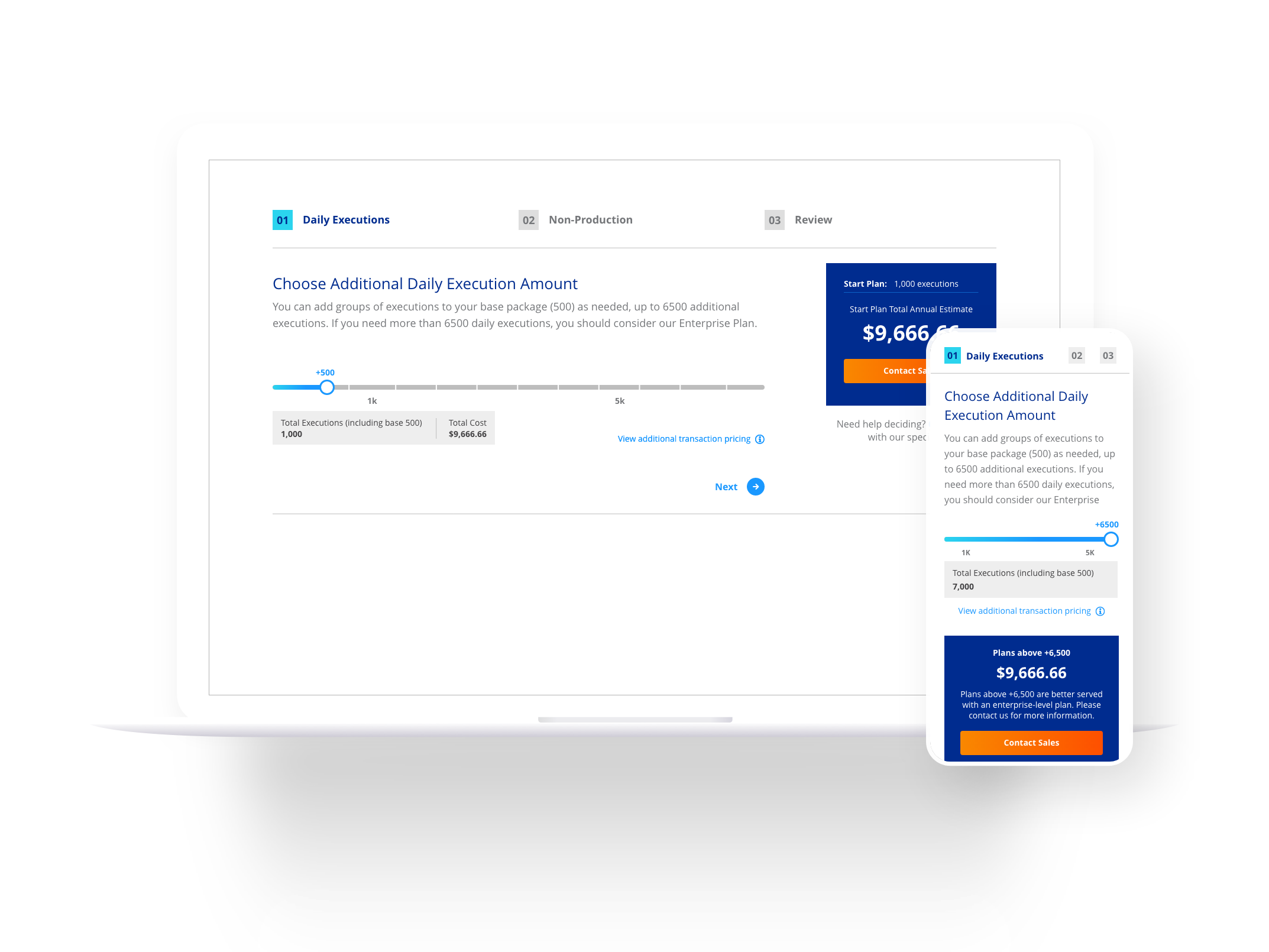
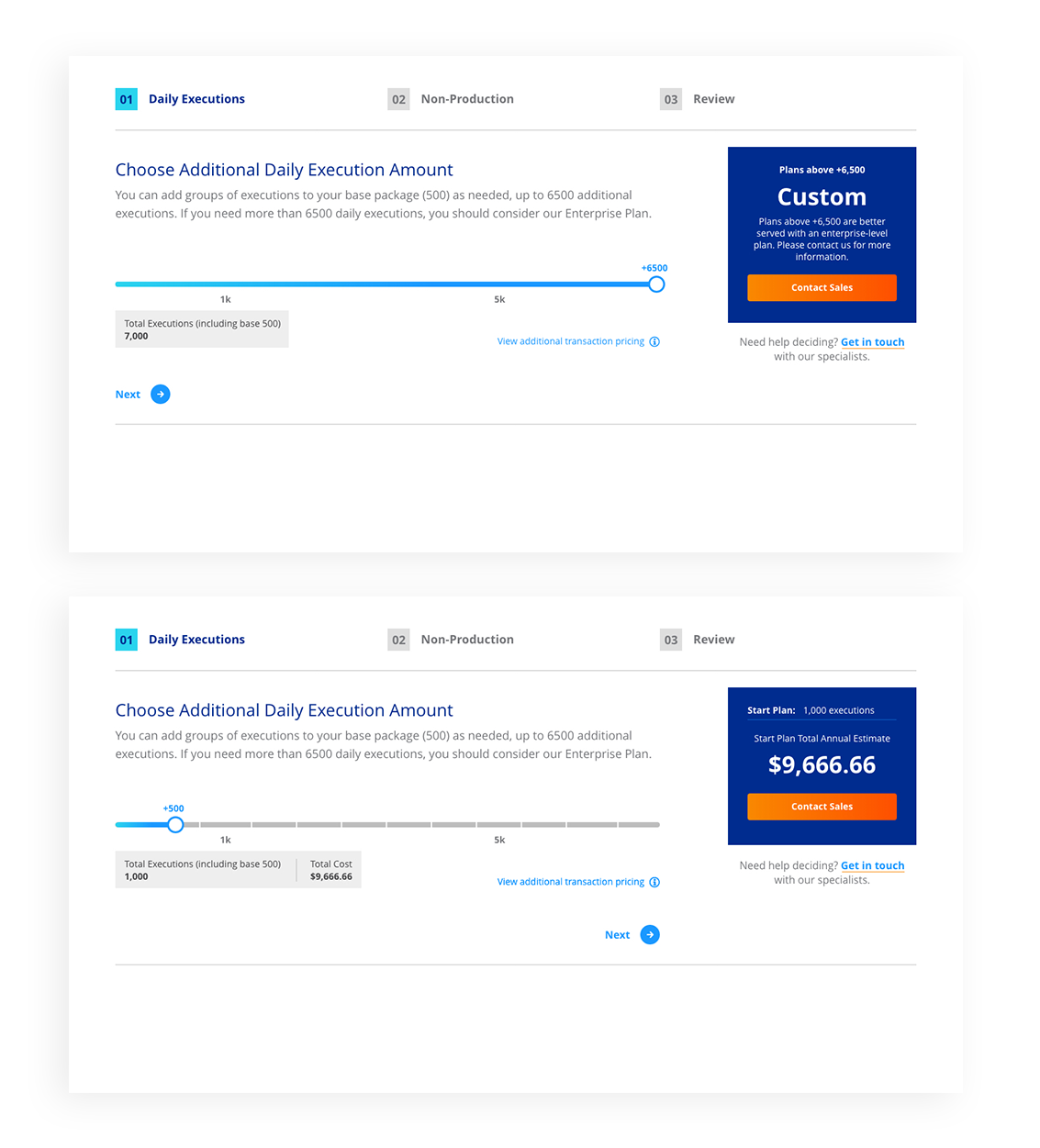
The user starts off with a range slider to select the amount of daily executions they would like in their package. The minimum is the amount included in the base price. The maximum amount is a step above the Starter Plan which indicates that if the user needs more executions, they should consider the Enterprise plan. At any step, the user can immediately send a form to Contact Sales. We didn't want to force users to go through the entire process to contact a salesperson.

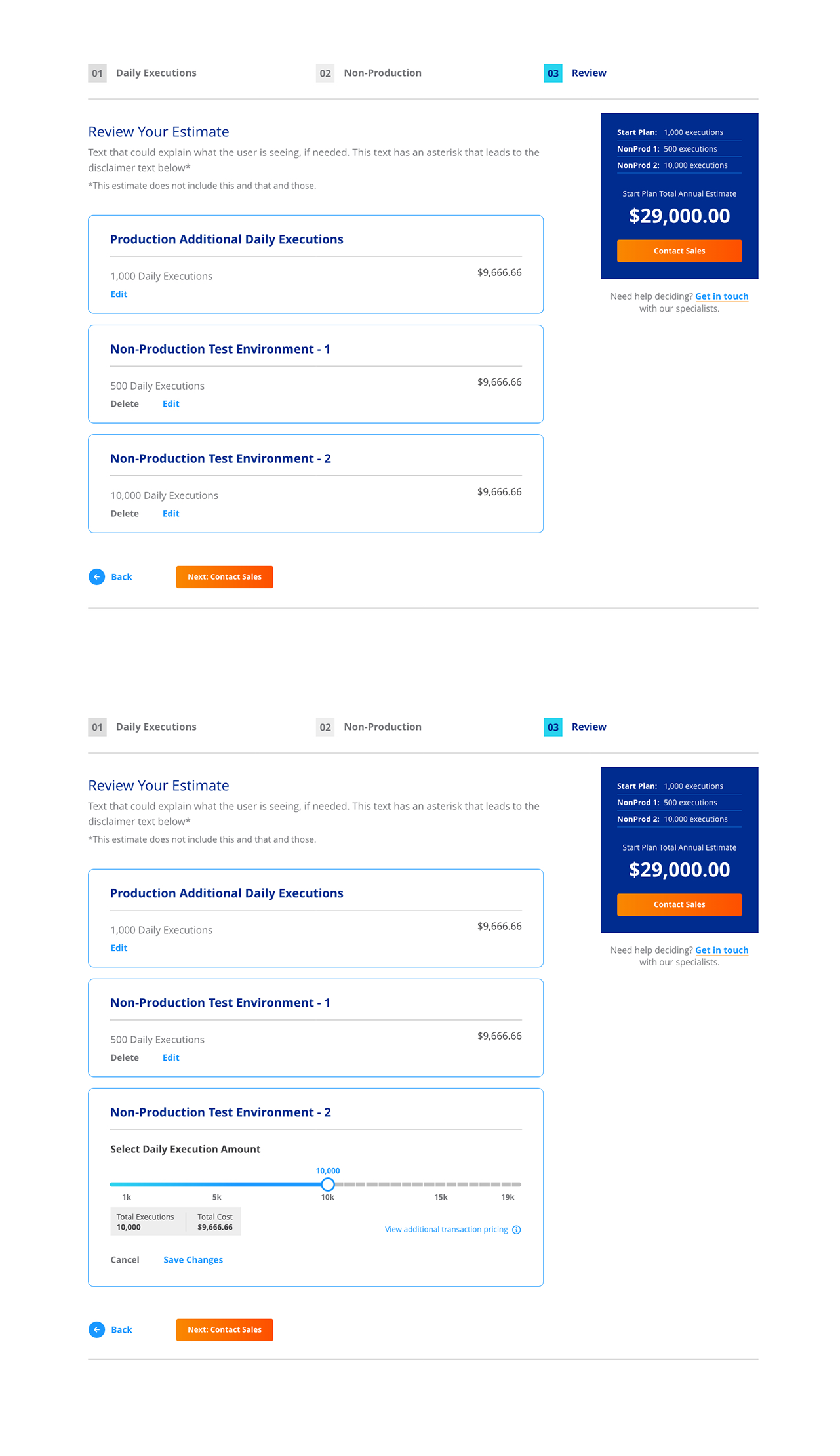
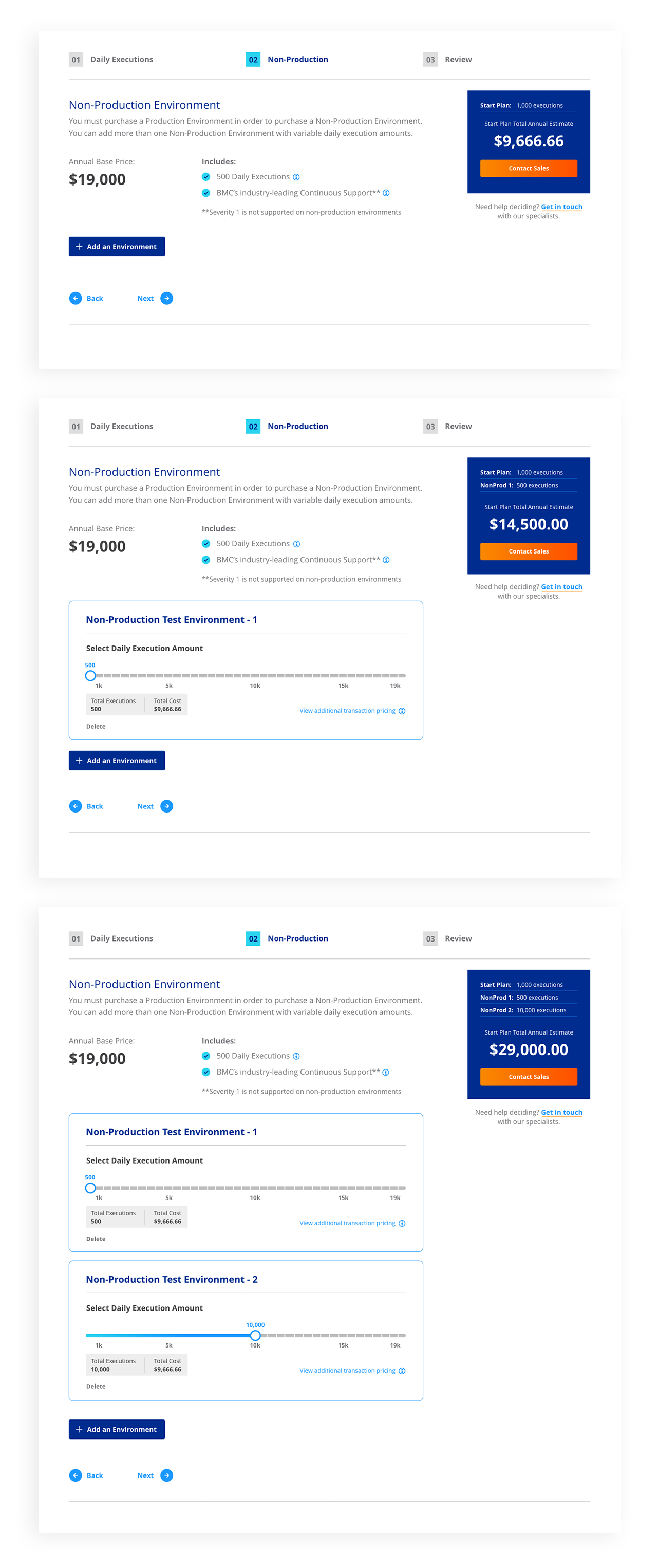
This step is for additional products included with the package plan. The user can skip or add an environment addition. They can add/edit/remove as many environments they need with various executions. For each environment, there also had to be an execution slider which is a similar experience to the previous step.

In the review step, the users can see an overview of the entire estimate. They also still have the ability to edit any packages on the review page without going back a step.